

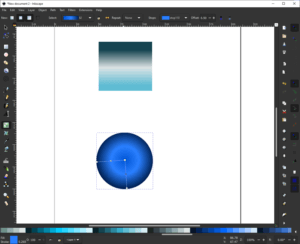
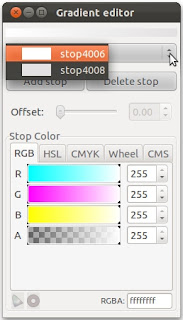
This brings up nodes for each stop of the gradient, which can then be selected individually and changed using Fill and Stroke. The solution is to select the Gradient Tool and click the object that needs adjusting. While this can be very helpful, sometimes you just don't want the changes to apply to every object with that gradient (perhaps you'd like to make just a very small adjustment to just one object). Below, you'll see that I just changed one of the stop colors, which was applied to both of the objects with that gradient. So if you go to edit that gradient, those changes will apply to every object with that gradient-even if those objects are not selected. You can apply this same gradient to as many objects as you'd like. When you make a gradient in the Gradient Editor, it stays in that little drop-down menu. Create One Gradient With Multiple Objects Now with the Gradient Tool selected, just double-click on the object to apply a gradient. To demonstrate, just draw a square with some sort of color.

Originally, you'd have to open up Fill and Stroke and set the Fill to a linear or radial gradient to your object. This little tip allows you to apply a gradient on the fly. While I'm using linear gradients in this tutorial, the same principles apply to radial gradients.

Check out this quick tip to learn some tricks with Inkscape's gradients, Gradient Editor, and Gradient Tool. When you do, they can be rather overwhelming and confusing at first. The first time you open Inkscape, it may take a while to finally discover gradients.


 0 kommentar(er)
0 kommentar(er)
